
The web page will only include jQuery and jQuery UI libraries. In the following example, we will not include default CSS. Rather you can simply use a few of its classes and ids and simply include the CSS file of your own (external CSS) or use inside your web page where you will use that calendar. You can avoid to include default CSS file by jQuery UI. Also, we changed the background color of calendar etc. As for calendar style, we used jQuery UI CSS file and simply override few of its classes to change the header where month and year appears. In above examples, we used different options provided by jQuery UI datepicker widget. Styling calendar with more customized CSS
Jquery datepicker setdate one day off code#
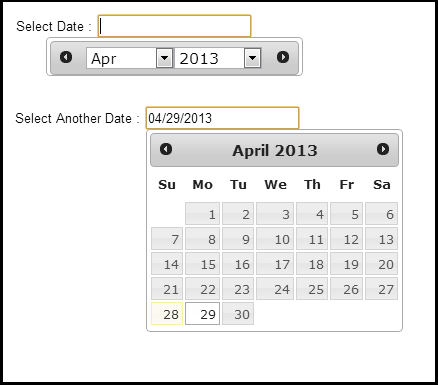
See code by clicking the link or image below.Īs you click on the calendar icon, it will display the calendar with restricted dates and specified effect. That means the date is shown in four digit year and the month with leading zero and day number. In the following example, the date is formatted in yy-mm-dd format.

showing week numbers, multiple months, restricting date ranges and others is just a matter of setting a few lines of options and code.īasic date-picker style Style 2 Style 3 Style 4 We've designedĪll of our plugins to get you up and running quickly while being flexibleĮnough to evolve with your needs and solve a plethora of use cases.The datepicker widget provided by jQuery UI is highly customizable and very easy to use. From color scheme customization to choosing option to show a calendar e.g. JQuery UI is built for designers and developers alike.


Jquery datepicker setdate one day off full#
Interested in the full details of what changed? Check out the the latest versions at the moment of its release. jQuery UI 1.13 triggers no jQuery Migrate warnings when running its test suite against jQuery 3.6.0 with jQuery Migrate 3.3.2, i.e. Compatibility with recent jQuery versions (up to 3.6): Usage of deprecated jQuery APIs have been removed.


 0 kommentar(er)
0 kommentar(er)
